How to make websites more accessible to people with disabilities
Tim Berners-Lee, the inventor of the World Wide Web, said that it was an essential aspect of the web that it must be accessible to 'everyone regardless of disability.'
It is therefore important that developers and organisations consider accessibility when creating a new website. Failure to do so may exclude some people from using their products and services, and they could be sued under the Equality Act 2010.
The Equality Act compels web developers to make “reasonable adjustments” to ensure that people with disabilities can access their website and take full advantage of the available services.
W3C Guidelines
Web developers should refer to the W3C Web Content Accessibility Guidelines (WCAG) for advice on how to make their websites accessible.
According to WCAG 2.0, a website should fulfil twelve guidelines organised under four principles, ensuring that the content is Perceivable, Operable, Understandable and Robust.
These guidelines include:
- Provide text to accompany non-text elements.
- Ensure all information is conveyed without relying on colour.
- Make all functionality available from a keyboard.
- Create content which can be presented in other ways (e.g. a simpler layout) without compromising information or structure.
- Make it easier for users to see and hear content, including separating foreground from background.
WCAG 2.0 uses three levels of conformance (A, AA, AAA), and the WCAG working group keeps an extensive list of web accessibility techniques and common failure cases for WCAG 2.0.
Websites must satisfy this requirements to at least an A level of conformance and should reach an AA level of conformance (they could still be sued if they fail to do so). The most accessible websites may reach an AAA level of conformance, but this is optional.
How the YorLinc website provides accessibility
The YorLinc website has been designed with accessibility as a top priority. The appearance can be changed to cater for the visually impaired, with three alternative colour schemes available at the bottom of the page:
- High contrast: Uses bright colours against a black background. Can help users with reduced vision or monochromacy (a rare form of colour blindness).
- Yellow/blue: Blue-yellow colour blindness is extremely rare, so these two colours are usually distinguished easily.
- Beige/cyan: Similar to High contrast, black text against a beige background provides a contrast which helps users with reduced vision.
It is recommended that websites provide at least one high contrast alternative colour scheme to improve accessibility for those with visual impairments.
The YorLinc website also provides options to increase the size of the text to help those with visual impairments who cannot read certain font sizes. Many computers and tablets have magnifying capabilities built-in, but websites should offer these services as well.
All images on the YorLinc website are supported by alt text providing a detailed description of what is depicted in the image. Alt text can be read aloud by screen readers so images can be described for those who are blind or otherwise visually impaired.
The YorLinc website can be accessed in its entirety using only the keyboard. People with limited motor control may be unable to use the mouse, but keyboard inputs can be mimicked using voice control. All websites should offer the same capability.
Conclusion
It is not only for the benefit of people with disabilities that websites should be made accessible. Accessibility also supports social inclusion for other groups, including older people, people in rural areas, and people in developing countries.
Accessibility overlaps with other positive online practices such as mobile web design and search engine optimisation (SEO), so improving a website’s accessibility can also be beneficial to its overall success.
Case studies have shown that accessible websites have better search results, lower maintenance costs, and increased audience reach. Making a website accessible is a simple but crucial process to which all web developers should aspire.
17th December, 2018
News
Breaking Barriers: Support and Resources for Disabled Students Entering the Workforce
5th May 2023
For many disabled people, leaving university and entering the workforce can be a daunting and anxiety-inducing experience. Not only is there the usual uncertainty and stress that comes with starting a new job, but disabled people may also face additional challenges related to their disability. These challenges can include concerns about accessibility and accommodation in the workplace, fear of discrimination or negative attitudes from employers or colleagues, and uncertainty about the availability of support and accommodations. Additionally, many disabled people may have faced barriers to accessing education and employment throughout their lives, which can lead to a lack of confidence or self-doubt when it comes to navigating the world of work. All of these factors can contribute to anxiety and stress for disabled people leaving university and entering the workforce, highlighting the importance of support and resources to help make the transition as smooth and successful as possible
Read MoreChristmas on a budget with 5 tips that won't break the bank!
8th December 2022
This year, many of us are feeling the pinch with the cost of living increasing, heating our homes could be a luxury rather than a necessity. If you and your family are wondering how you are going to enjoy the festive season, here are 5 tips on how to enjoy Christmas on a budget.
Read MoreFun at Freshers
6th October 2022
For most of us the new academic year has started with a bang! Here at Yorlinc we have really enjoyed getting out to Fresher’s Fayres over the past few weeks to raise awareness for the Disabled Students’ Allowance and how we can help students like you get the support you need with your studies!
Read MoreUniversity Essentials
10th August 2022
It’s time to start thinking about the big move, and what you will need to take with you to Uni. Things like bedding, pans, cutlery, I.D. and stationery will surely be on your list. When buying things for Uni it's easy to remember the big things; but what about the smaller essentials that you might not think about? Here are our top tips on what to take to make your life a little easier…
Read MorePlanning your Summer
8th July 2022
With the summer holidays upon us, many of us are enjoying having time to do what we want, catch up on tv shows and movies, spend time with friends and loved ones and generally relax! However, many of us are starting to struggle with the lack of routine that the holidays can bring. Here are a few things you can do to stay productive and introduce some routine during your vacation time.
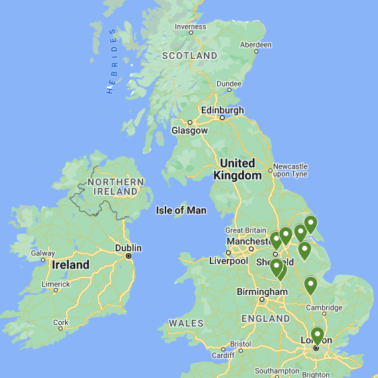
Read MoreYorLinc is making it easier to find a DSA assessment centre near you
15th June 2022
Over 60% of eligible students missing out on vital support to help them through their higher education course. What can we, as an assessment centre, do to change that trajectory and reach out to more students to get them the help and support that is available?
Read MoreQ & A with Brandon Kaszics
1st February 2022
This month we are talking to a valued member of our training team, Brandon. Not only does he work tirelessly to help you guys with your assistive technology, but he also spends his spare time helping other men with their mental health. He joined us to tell us more about Bro Pro UK…
Read MoreHealthy Eating on a Budget
10th January 2022
Christmas has been and gone and now a lot of us are looking at our waistlines an and making healthy changes for the better this new year. How can you do this on a student budget? Well it is possible, have a look at these cheap and tasty recipes that wont break the bank or your trouser buttons!
Read MoreHelp! My exams are coming up and I am not ready
4th January 2022
It’s exam season and you know what that means: stress! Don’t worry, though; we’re here to help you make it through this challenging time in your life and still come out on top by offering our top tips on how to cope with exams at university.
Read MoreHow to spot a scam!
8th December 2021
It’s the time of year when Christmas spirit is high and so is our spending… getting those perfect presents for the perfect person can be hard on the bank balance, so its only right that we search for a good deal; but what looks like a good deal could actually be a scam. With so many of us shopping online now how do we know who to trust?
Read MoreGoing home for Christmas? Here’s our essential top 10 Christmas prep tips...
1st December 2021
We made it to December! The first term is almost over, trees and decorations are going up, the jingle bells are out and the mulled wine is warming – well, ‘tis the season! Many will be busy finishing assignments and meeting deadlines, but don’t leave it too long to start preparing for your Christmas break. Here’s our Christmas prep guide to take some of the stress away.
Read MoreKeeping Safe
5th November 2021
With the Summer now a distant memory, Autumn is in the air and the long, cold nights are drawing in. Many students are navigating around a new, unfamiliar city. It is important to take extra care when out and about and avoid situations where you may be vulnerable, but that doesn’t mean you should miss out! Being prepared will make sure your night out is safe as well as fun!
Read MoreLoneliness at university? Beat the solitude...
1st November 2021
We approach the end of our first month of a new term. Many of us might be feeling pangs of homesickness and loneliness. For many of us it may be our first time away from home, our family, support networks and friendships that we have built over the years. A report by Sodexo in 2017 found that ‘nearly half of UK students admit to loneliness during their studies – with anxious UK students most likely to consider dropping out of university’. This is even more prevalent now, thanks to the disruptions over the last 2 years caused by the pandemic.
Read MoreTips and tricks on how to budget and keep track of your spending
1st October 2021
Commencement of the new academic year has seen many students return from a much needed summer break, along with all the freshers who, for the majority, will be away from the family home for the first time. This can be hard for many reasons; home sickness, new responsibilities, living with new people for the first time. It can be especially daunting if this is the first time you are taking control of your own financial responsibilities. Being able to budget and track your spending can really help…
Read MoreLong Covid: What it can mean for you
23rd September 2021
We have all been dealing with a lot for the past 2 years. Covid seemed to control our lives, and with many of us getting so sick is it any wonder? Now though, as we start to see a light at the end of the tunnel and our lives return to somewhat ‘normal’, many of us are still suffering with the after-effects of this horrific disease.
Read MoreSuperior assessments, no matter where you live!
6th September 2021
You have qualified for Disabled Students’ Allowance due to a long-term disability, but where do you go from here? The next step is to book in for your DSA Needs Assessment, but with so many centres to choose from how can you be sure you’re going to get the support that you need?
Read MoreTop 5 tips to manage stress at university
1st September 2021
As the new academic year commences and students are set to embark on, or indeed, return to their university course. It is important to remember to look after our mental health, especially after the interruptions and difficulties we have all faced over the last 18 months with the pandemic.
Read MoreEllie's DSA experience
23rd August 2021
University of Lincoln student, Ellie Evelyn, found the help she needed through the Disabled Students Allowance's. Here, she answers some of the questions many students who are thinking of applying for DSA might be wondering. Chatting with one of Yorlinc's assistive technology trainers, Nick Metcalfe, in her own words Ellie talks us through how she found the whole process and more...
Read MoreMore than 50% of eligible students are missing out on the DSA
18th June 2020
As this university year draws to a close for some, the next few months will begin the journey into higher education for many others. UCAS applications submitted, Student Finance England application pending, accommodation already sorted, but have you applied for DSA?
Read More